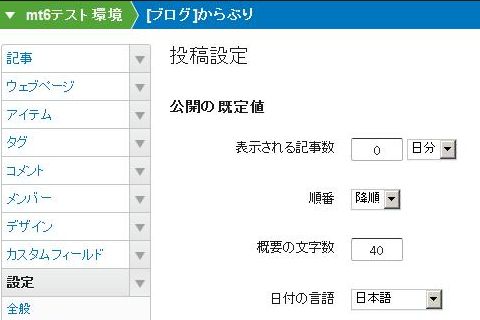
前回、ページネーションテンプレートをご紹介しましたが、コレに差し替えるだけではうまく動きません。差替えたテンプレートはページ分割させるhtmlを作ってそれを表示させるようになっています。htmlを作る部分はページ分割2ページ目以降の検索ページでのhtml作成と、トップページとなる検索結果ではない静的ページのhtml作成に分かれています。検索ページではMT側で検索結果関連の情報を容易に取得する仕組みが準備されているのですが、静的ページでは総エントリ数を取得してページ分割まわりの処理を力づくで行っています。この静的ページでは総エントリ数取得のために"$mt:EntriesCount"を使っているのですが、何も手を加えないと設定?投稿設定画面にある「投稿される記事数」である10が取得されてしまい、ページ分割できません。コレを0にして静的ページに条件に見合う全エントリーを表示させるようにしてやると静的ページも正しく分割されるようになります。

これまで使っていたPageButeプラグインも同様の操作をしていましたが理由は同じなのでしょう。
で、コレで総てかというとそうでもないのですよ。
ココまでご紹介した変更で、とりあえず記事ページはページ分割できます。この先は好みとなるのですが、個人的にカテゴリアーカイブページも月別アーカイブページも記事ページと同様の構成とするのが好みなのですが、今回ベースとしているテーマ「Rainier1.1」ではアーカイブページは記事タイトルだけを一覧表示させるようなテンプレートになっています。好みから外れるコト、またワタシの場合は基本的に画像を載せているエントリ1ページ目を見てこそのエントリとなっていてタイトルの羅列では判り辛いブログとなっているコトから、「カテゴリ別記事リスト」「月別記事リスト」の2つのテンプレートも直してやります。
まずは「カテゴリ別記事リスト」ですが、検索を使ってページ分割しているのでそれ程の変更は必要ありません。<:body>タグの中央付近
<div id="category-main" class="main" role="main">
<section id="posts">
<h2><$mt:ArchiveTitle$>アーカイブ</h2>
<ol>
<mt:Entries limit="$entries_per_page" search_results="1">
<li>
<time datetime="<$mt:EntryDate format_name="iso8601"$>"><$mt:EntryDate format="%x"$></time>
<a href="<$mt:EntryPermalink encode_html="1"$>"><$mt:EntryTitle$></a>
</li>
</mt:Entries>
</ol>
</section>
<$mt:Include module="ページネーション"$>
</div>
にある<section>ブロックを削除して、メインページテンプレートの該当する部分
<mt:Entries limit="$entries_per_page" search_results="1">
<$mt:Include module="記事の概要"$>
</mt:Entries><$mt:Include module="ページネーション"$>
に差し替えるだけでメインページ同様の動きをします。
一方で「月別記事リスト」テンプレートは検索を使わずにMTタグで記事タイトルを取得しているので検索対応にしないといけません。
まずは検索関連として、冒頭の
<!DOCTYPE html>
の前に
<$mt:Var name="entries_per_page" value="10"$><mt:SetVarBlock name="search_link">
<$mt:CGIPath$><$mt:SearchScript$>?IncludeBlogs=<$mt:BlogID$>
&template_id=<$mt:BuildTemplateID$>
&limit=<$mt:Var name="entries_per_page"$>
&archive_type=<$mt:ArchiveType$>
&year=<$mt:ArchiveDate format='%Y'$>
&month=<$mt:ArchiveDate format='%m'$>
&page=
</mt:SetVarBlock><$mt:Var name="search_link" strip="" trim="1" encode_html="1" setvar="search_link"$>
を入れてやります。
続いてタイトルのみ表示から記事1ページ目表示への変更については
<div id="content-inner">
<ul class="breadcrumb breadcrumb-list">
<li class="breadcrumb-list-item"><a href="<$mt:BlogURL encode_html="1"$>">Home</a></li>
<li class="breadcrumb-list-item"><$mt:ArchiveTitle$>アーカイブ</li>
</ul>
<div id="datebased-main" class="main" role="main">
<mt:Entries>
<mt:EntriesHeader>
<section id="posts">
<h2><$mt:ArchiveTitle$>アーカイブ</h2>
<ol class="posts-list">
</mt:EntriesHeader>
<li class="posts-list-item">
<time datetime="<$mt:EntryDate format_name="iso8601"$>"><$mt:EntryDate format="%x"$></time>
<a href="<$mt:EntryPermalink encode_html="1"$>"><$mt:EntryTitle$></a>
</li>
<mt:EntriesFooter>
</ol>
</section>
</mt:EntriesFooter>
</mt:Entries>
<nav class="page-navigation entry-navigation pagination content-nav">
<ul class="page-navigation-list">
<mt:ArchivePrevious>
<li class="page-navigation-list-item page-navigation-prev"><a rel="prev" href="<$mt:ArchiveLink encode_html="1"$>"><$mt:ArchiveTitle$></a></li>
</mt:ArchivePrevious>
<mt:ArchiveNext>
<li class="page-navigation-list-item page-navigation-next"><a rel="next" href="<$mt:ArchiveLink encode_html="1"$>"><$mt:ArchiveTitle$></a></li>
</mt:ArchiveNext>
</ul>
</nav>
</div>
の"datebased-main"ブロックを「カテゴリ別記事リスト」テンプレートで変えたのと同様にメインページテンプレートの該当する部分に差替えてやれば作業は終了です。
とりあえずコレで動いているようです。
こんなにゴタゴタと書く程のコトでもないのですが、自分でも忘れそうなのと、ついうっかりテーマを上書きしてしまって慌てるコトの無いように書いておこうかと。あ、一度上書きしてしまい、一部テンプレートはバックアップからも復元できずに想い出しながら再度作業したのはナイショですよ。
テンプレート類をいじっているとキリがないのでとりあえずこの位にしておきましょう。あとは見た目、テーマ「Rainier1.1」が左サイドバーだったらそのまま公開しちゃうのですが、右サイドバーでどうにも我慢ならないコトから他にもいじったりしようかと思ってます。cssもキリがないので程々にしないといつまでも終わらないんだけどな。ま、テキトーにやりますよ。
能力無いのでココまででも相当時間掛かってマス=>「ブログ村鉄道模型」はコチラです。

コメントする
※ コメントは認証されるまで公開されません。ご了承くださいませ。